StripeのPayment Linksで決済がされた後に、購入したユーザーに対して自動返信メールを送る方法を紹介します。Payment Linksの決済リンクは、Stripeの管理画面から簡単に発行できますが、個別にカスタマイズした自動返信メールを送ることはできません(2024年6月時点)。
当サイトでは、有料のワードプレステーマを販売しており、購入者に対してダウンロードURLが記載されたメールを自動で送ります。この、自動返信メールを実現するのが、思っていたよりも大変でした。
やり方を色々調べて試しましたが、中々うまくいきませんでした。しかし、この記事で解決します。
自動返信メールを送る方法としては、スプレッドシートとGAS(Google Apps Script)を利用します。Google Apps Scriptは聞き慣れない方もいると思いますが、あまり難しく考えなくてOKです。
お金も掛からないため、Payment Linksで決済したユーザーへの自動返信メールは、この方法がベストだと感じています。本当に簡単なので、ぜひチャレンジしてみてください。
実現したいことと大まかな手順の流れ
実現したいこと
- StripeのPayment Linksで決済したユーザーに、ダウンロードURLが記載されたメールを自動で送りたい
- 商品は複数あり、商品ごとにメールの内容をカスタマイズしたい
- スプレッドシートに購入に関する情報、メールの送信情報を記録したい
自動返信メールを送るための手順
- スプレッドシートを新規作成する
- Payment Linksを発行。メタデータを追加
- Google Apps ScriptにJavaScriptをコピーして貼り付け
- StripeのWebhookの設定
Payment Linksの決済後に自動返信メールを送るための手順
①スプレッドシートを新規作成する
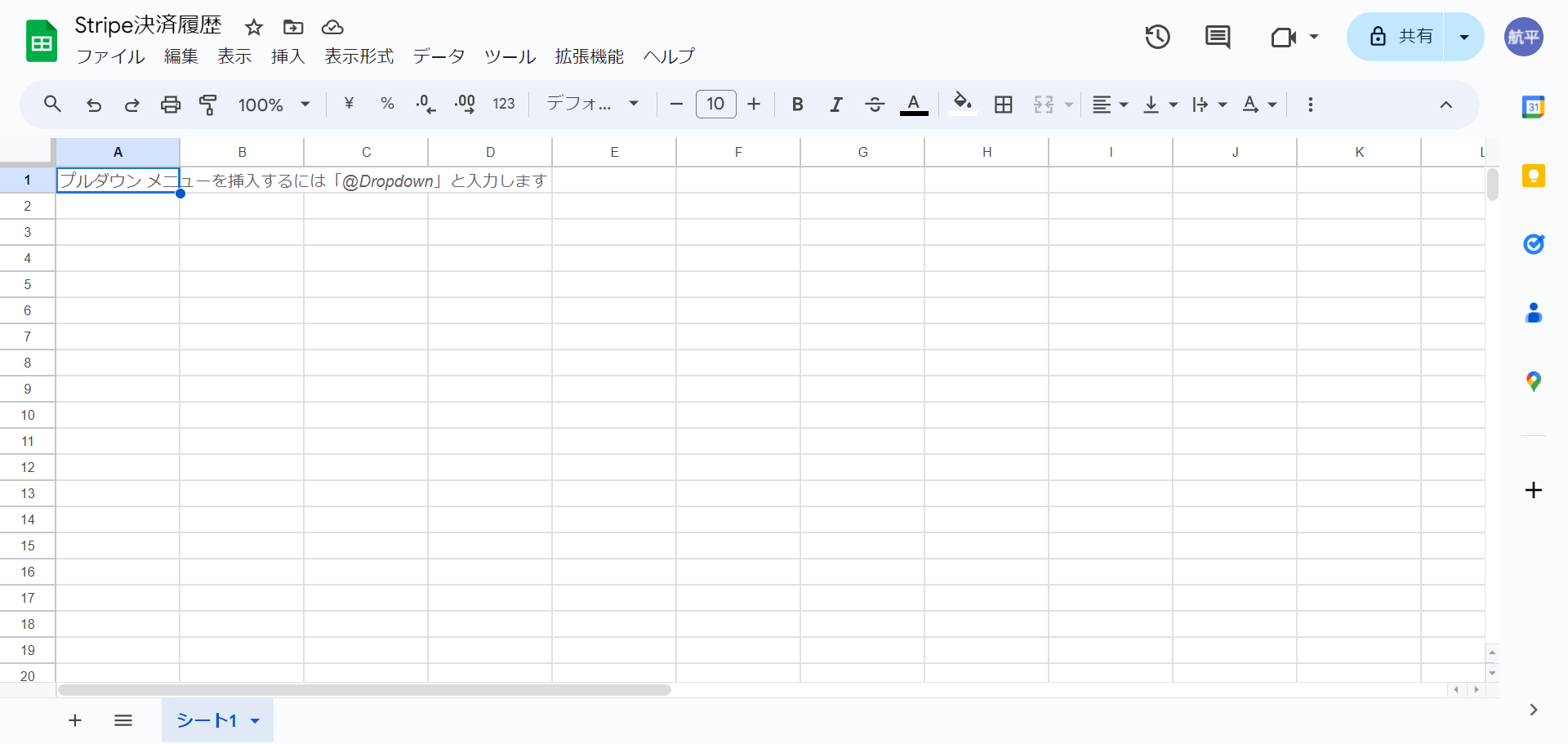
まず、スプレッドシートを新規で作成します。Payment Linksで決済されたときに、購入に関する情報をこのスプレッドシートに記録していきます。
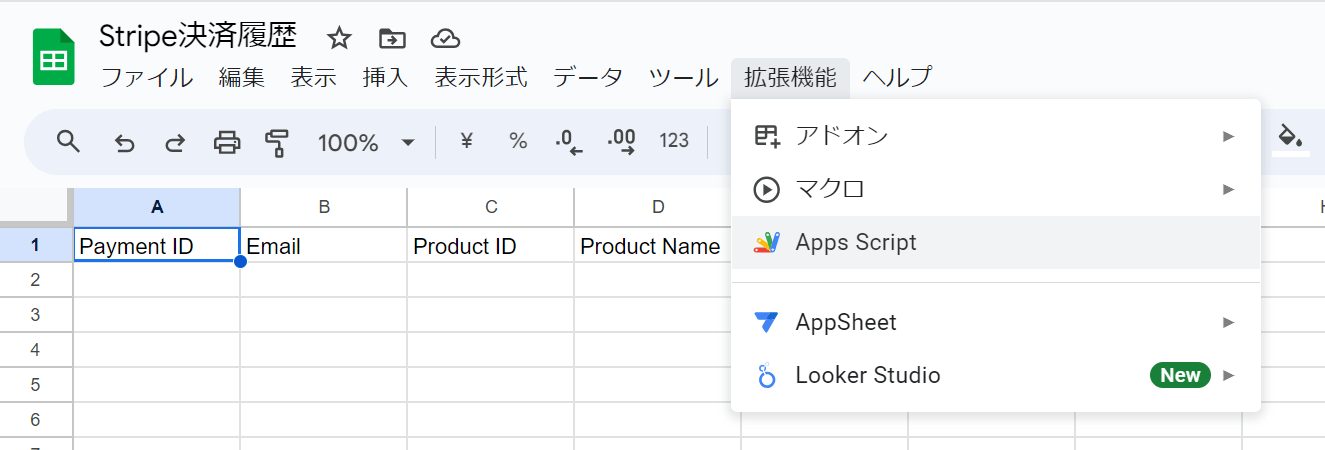
スプレッドシートの題名は何でも大丈夫です。ここでは「Stripe決済履歴」とします。
次に、スプレッドシートの内容を次のように変更・追記してください。
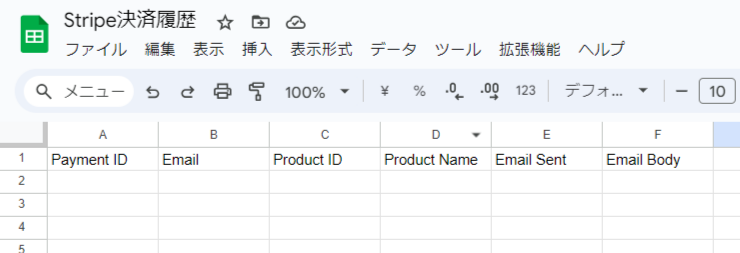
- シート名を「シート1」から「Sheet1」に変更
- A列からF列に「Payment ID」「Email」「Product ID」Product Name」「Email Sent」「Email Body」と記載
次の状態になったらこのステップは完了です。
②Payment Linksを発行。メタデータを追加
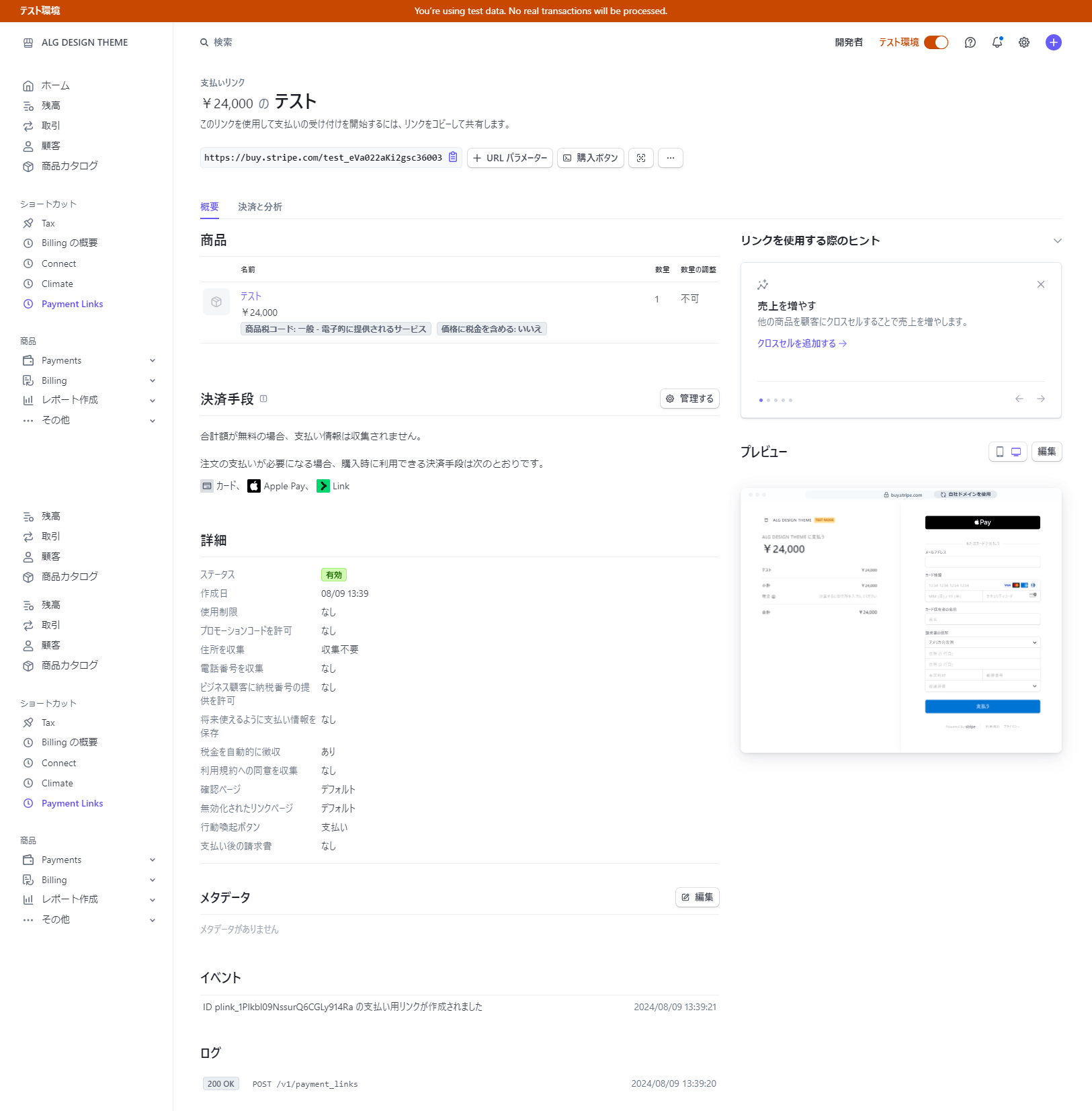
次に、Stripeの管理画面からPayment Linksで支払いリンクを作成します。Payment Linksの発行は非常に簡単ですので、詳細は省きます。
発行したPayment Linksの編集画面に入ると、次のようなページになっていると思います。
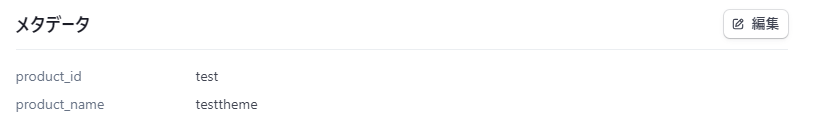
この編集画面に「メタデータ」があります。そのメタデータに「product_id」と「product_name」という項目を追加します。
「product_id」と「product_name」に入力する内容は任意のもので大丈夫です。この記事で紹介する方法では、販売するコンテンツは複数あるため、product_idによって自動返信メールの内容を変えることになります。
例)
・product_idが「test01」の場合は、自動返信メール①を送る。
・product_idが「test02」の場合は、自動返信メール②を送る。
これで、このステップは完了です。
③Google Apps ScriptにJavaScriptをコピーして貼り付け
このステップが一番難しいです。ただ、1から10まで理解する必要はなく、こういうものなんだとザックリと把握すれば問題ありません。
まず、①で作成したスプレッドシートを開き、拡張機能から「Apps Script」をクリックしてください。
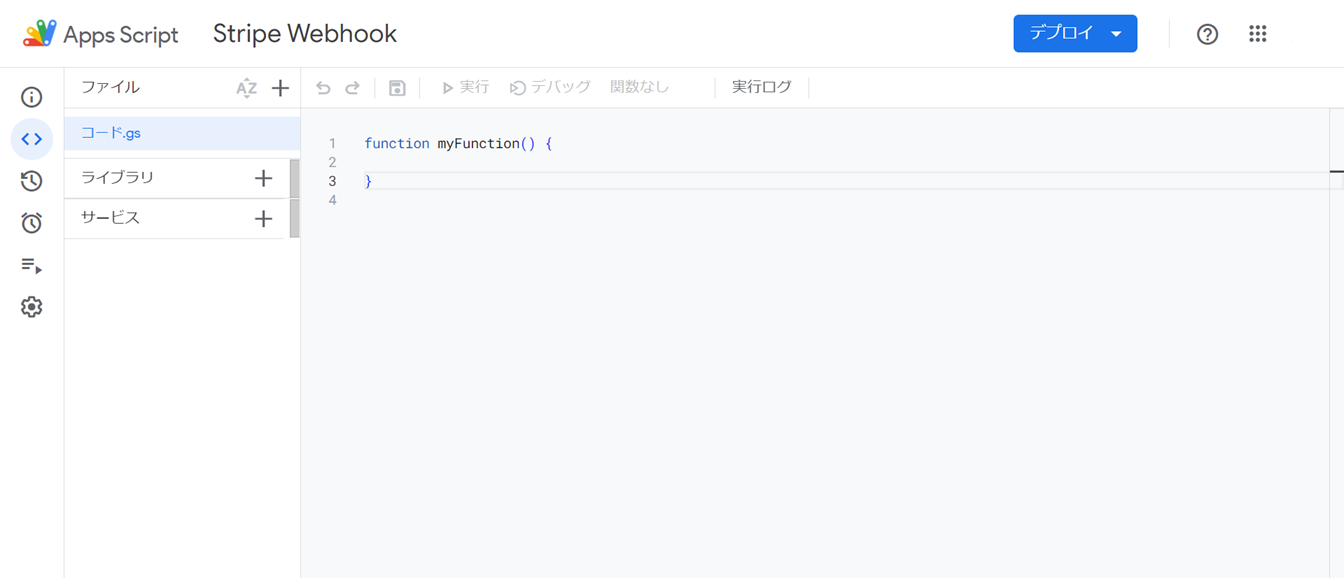
Apps Scriptは、簡単に言うと各サービスと連携し、自動化を行うためのツールです。Apps Scriptを開くと次の画面になります。なお、ここではApps Scriptのプロジェクト名を「Stripe Webhook」にしています(任意の名前でOK)。
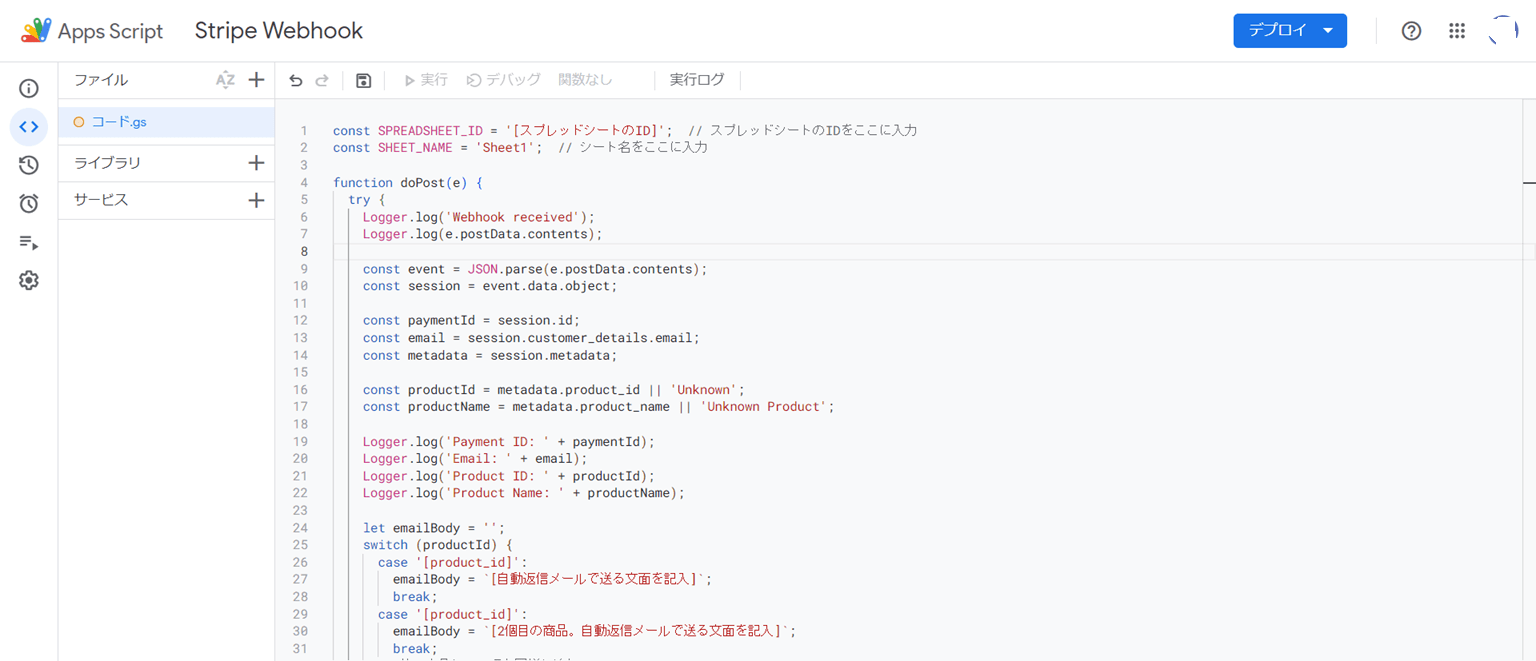
ここに自動返信を送るためのコードを書いていきます。下記のコードをコピペしてApps Scriptに貼り付けてください。
const SPREADSHEET_ID = '[スプレッドシートのID]'; // スプレッドシートのIDをここに入力
const SHEET_NAME = 'Sheet1'; // シート名をここに入力
function doPost(e) {
try {
Logger.log('Webhook received');
Logger.log(e.postData.contents);
const event = JSON.parse(e.postData.contents);
const session = event.data.object;
const paymentId = session.id;
const email = session.customer_details.email;
const metadata = session.metadata;
const productId = metadata.product_id || 'Unknown';
const productName = metadata.product_name || 'Unknown Product';
Logger.log('Payment ID: ' + paymentId);
Logger.log('Email: ' + email);
Logger.log('Product ID: ' + productId);
Logger.log('Product Name: ' + productName);
let emailBody = '';
switch (productId) {
case '[product_id]':
emailBody = `[自動返信メールで送る文面を記入]`;
break;
case '[product_id]':
emailBody = `[2個目の商品。自動返信メールで送る文面を記入]`;
break;
// 他の商品についても同様に追加
default:
emailBody = `[product_idに該当しなかった場合に送る自動返信メール]`;
}
MailApp.sendEmail({
to: email,
subject: '[メールの件名]',
body: emailBody,
name: '[メールの送信者名]',
replyTo: '[アドレス]'
});
Logger.log('Email sent to: ' + email);
const sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
sheet.appendRow([paymentId, email, productId, productName, 'Yes', emailBody]);
Logger.log('Data appended to sheet');
} catch (error) {
Logger.log('Error: ' + error.message);
}
}
コードを張り付けた後のApps Scriptのキャプチャ
次に、張り付けたコードをご自身の内容に修正します。修正箇所は次のとおりです。
| 修正箇所 | 修正例 | 説明 |
|---|---|---|
| const SPREADSHEET_ID = '[スプレッドシートのID]'; | const SPREADSHEET_ID = '1BsbS_8DThtf'; | スプレッドシートのIDは「https://docs.google.com/spreadsheets/d/○○/edit?gid=0#gid=0 」の「○○」の部分です。 |
| case '[product_id]': | case 'test': | ②で追加したproduct_idの値を記入してください。 |
| emailBody = `[自動返信メールで送る文面を記入]`; | emailBody = `商品をご購入いただきありがとうございます。パスワードは「test」です。こちらのURLからコンテンツをダウンロードしてください。\n\n https://test.com/download/ `; | 自動返信メールの文面を記入してください。「\n」を使うとメールの中で改行されます。 |
| subject: '[メールの件名]', | subject: '商品のご購入ありがとうございます', | 自動返信メールの題名を記入してください。 |
| name: '[メールの送信者名]', | name: '山田 太郎', | 送信者の名前を記入してください。 |
| replyTo: '[アドレス]' | replyTo: 'test@gmail.com' | 自動返信メールを送るアドレスを記入してください。 |
例として、修正後のコードは次のようになります。
const SPREADSHEET_ID = 'test'; // スプレッドシートのIDをここに入力
const SHEET_NAME = 'Sheet1'; // シート名をここに入力
function doPost(e) {
try {
Logger.log('Webhook received');
Logger.log(e.postData.contents);
const event = JSON.parse(e.postData.contents);
const session = event.data.object;
const paymentId = session.id;
const email = session.customer_details.email;
const metadata = session.metadata;
const productId = metadata.product_id || 'Unknown';
const productName = metadata.product_name || 'Unknown Product';
Logger.log('Payment ID: ' + paymentId);
Logger.log('Email: ' + email);
Logger.log('Product ID: ' + productId);
Logger.log('Product Name: ' + productName);
let emailBody = '';
switch (productId) {
case 'test':
emailBody = `商品をご購入いただきありがとうございます。パスワードは「test」です。こちらのURLからコンテンツをダウンロードしてください。\n\n https://test.com/download/`;
break;
case 'test2':
emailBody = `商品2をご購入いただきありがとうございます。パスワードは「test」です。こちらのURLからコンテンツをダウンロードしてください。\n\n https://test.com/download2/`;
break;
// 他の商品についても同様に追加
default:
emailBody = `自動返信メールが正常に送られませんでした。お手数ではございますが、下記のお問い合わせフォームからご連絡ください。\n\n https://test.com/contact/`;
}
MailApp.sendEmail({
to: email,
subject: '商品のご購入ありがとうございます',
body: emailBody,
name: '山田 太郎',
replyTo: 'test@gmail.com'
});
Logger.log('Email sent to: ' + email);
const sheet = SpreadsheetApp.openById(SPREADSHEET_ID).getSheetByName(SHEET_NAME);
sheet.appendRow([paymentId, email, productId, productName, 'Yes', emailBody]);
Logger.log('Data appended to sheet');
} catch (error) {
Logger.log('Error: ' + error.message);
}
}
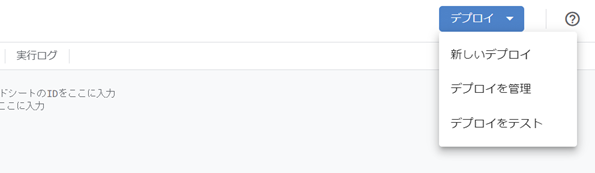
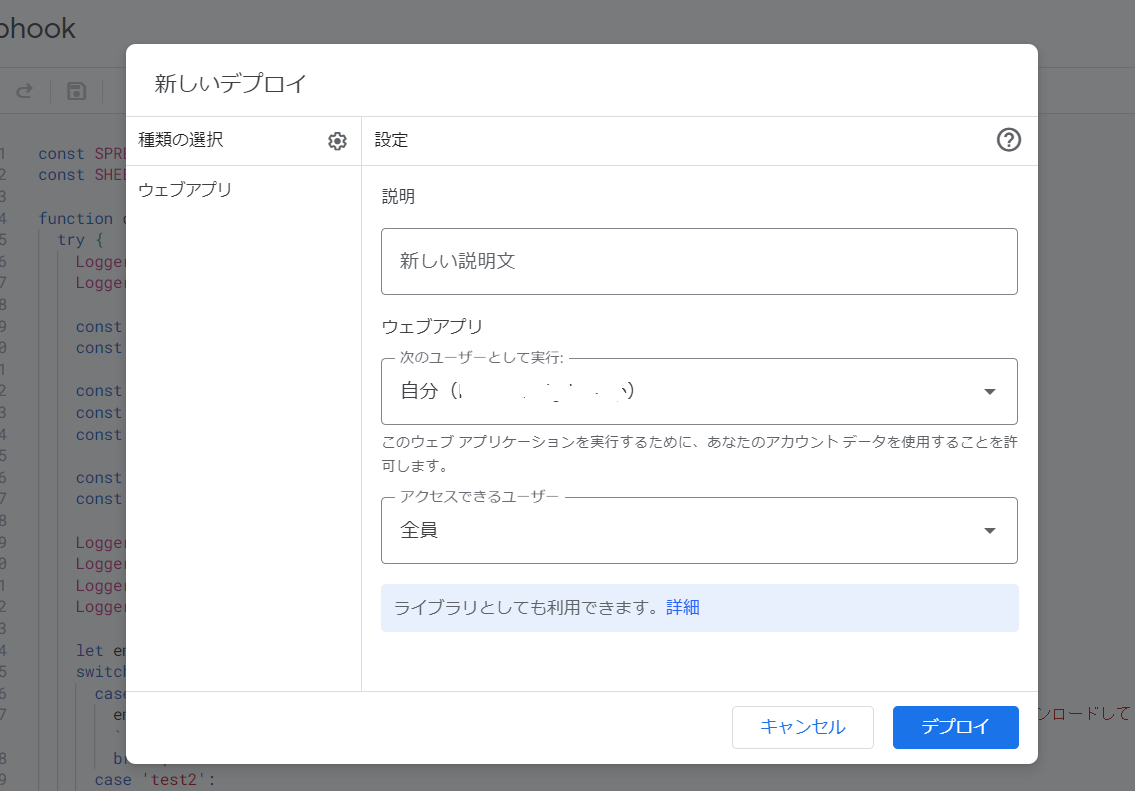
必要な個所を修正したら、画面右上の「デフロイ」から「新しいデフロイ」を選択します。
「デプロイ」とは、作成したスクリプトやウェブアプリケーションを公開することを意味します。次の手順でデフロイを進めてください。
- 「種類の選択」から「ウェブアプリ」を選択
- 「
- 「アクセスできるユーザー」を「全員」
- 「デフロイ」を選択
デフロイをしたら、デフロイIDとウェブアプリURLが表示されるかと思います。このうち、ウェブアプリURLをコピーしておきます。これで、このステップは完了です。
④StripeのWebhookの設定
いよいよ最後の設定です。このステップは非常に簡単なのでご安心ください。
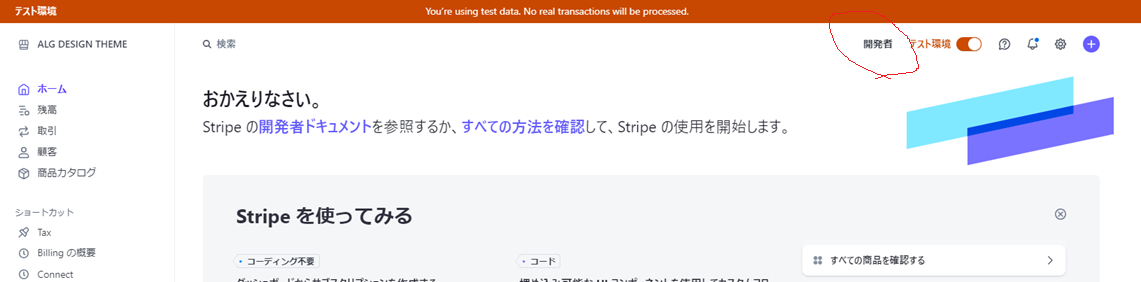
まず、Stripeの管理画面から右上の「開発者」をクリックします。
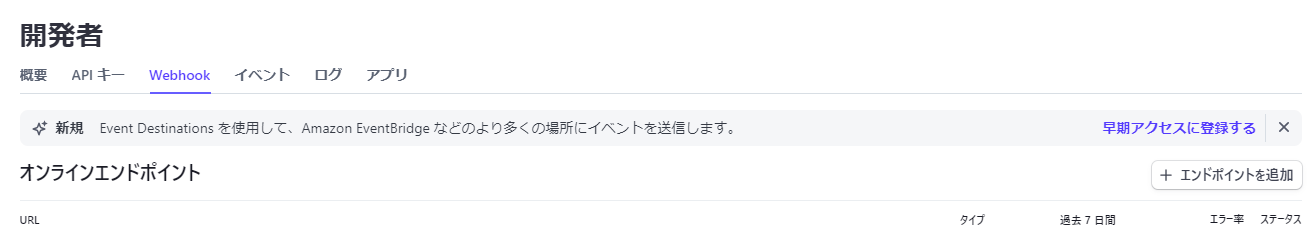
次に、開発者のメニューの中で「Webhook」をクリック。Webhookのページに遷移したら、右横の「エンドポイントを追加」をクリック。
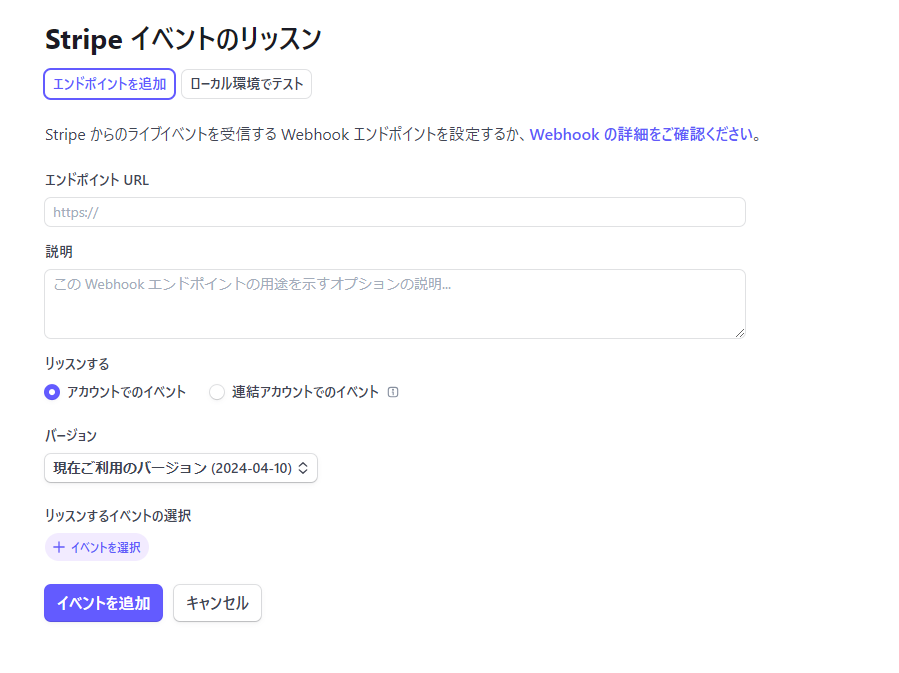
すると、以下の画面になります。
次の変更を加えてください。
- 「エンドポイントURL」に先ほどApps Scriptのデフロイ時にコピーした「ウェブアプリURL」を記入
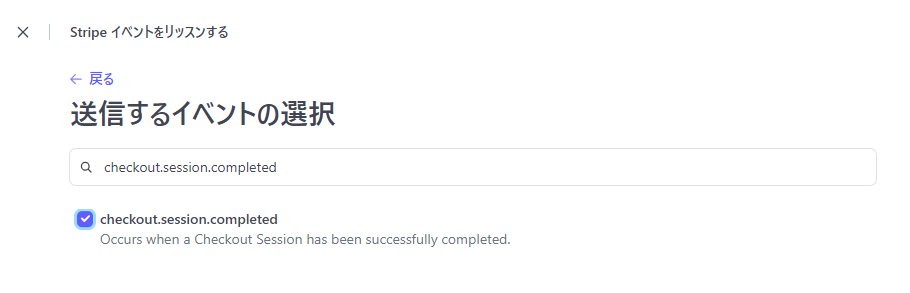
- 「リッスンするイベントの選択」→「送信するイベントの選択」で「checkout.session.completed」と検索しチェックを入れる ※下記の画像参照
上記2点の変更を加えたら「イベントを追加」を選択。
これで設定はすべて終わりです。Payment Linksで商品が購入された後、自動返信メールが送られるようになっています。
商品が購入された際にはスプシに自動で反映される
最初に設定したスプレッドシートには、商品が購入された際、購入者のメールアドレスや送られたメールの文面が自動で記録されていきます。それぞれの項目の意味は次のとおりです。
| Payment ID | 購入ID(特に気にせずOK) |
|---|---|
| 購入者のメールアドレス | |
| Product ID | 自分で設定したプロダクトID |
| Product Name | 自分で設定したプロダクトネーム |
| Email Sent | 自動返信メールが無事に送られた場合は「Yes」が表示される |
| Email Body | 自分で設定した自動返信メールの文面 |
注意点(追記)
- Apps Scriptの内容を変更した場合、右上の「デフロイ」→「デフロイを管理」→ 右上の鉛筆マークを選択 → バージョンを「新バージョン」でデフロイしてください。
新バージョンでデフロイしないと、変更した内容が反映されず、機能しません。 - 恐らくGmailを利用していないと自動返信メールは送られません。
まとめ
この方法では、購入された際にStripe側から送られるデータをキャッチし、Apps Scriptで自動返信メールを送る形になります。
改めて流れをまとめると、次の手順になります。
- スプレッドシートを新規で作成 → A列からF列に必要事項記載
- Payment Linksの発行 → メタデータを追加
- Apps Scriptにコードをコピペ → デフロイ → ウェブアプリURLをメモ
- Stripeの開発者管理画面でWebhookから「エンドポイントを追加」
実際に私がそうでしたが、たぶん心が折れそうになっている人もいると思うので、この方法で上手くいかなかったら、お気軽にコメントください。可能な限り回答します!(できるだけ具体的に質問してもらえると助かります)
また、わかりづらいと感じる部分があれば、コメントでご指摘いただければ追記・修正していきます。














コメントを残す